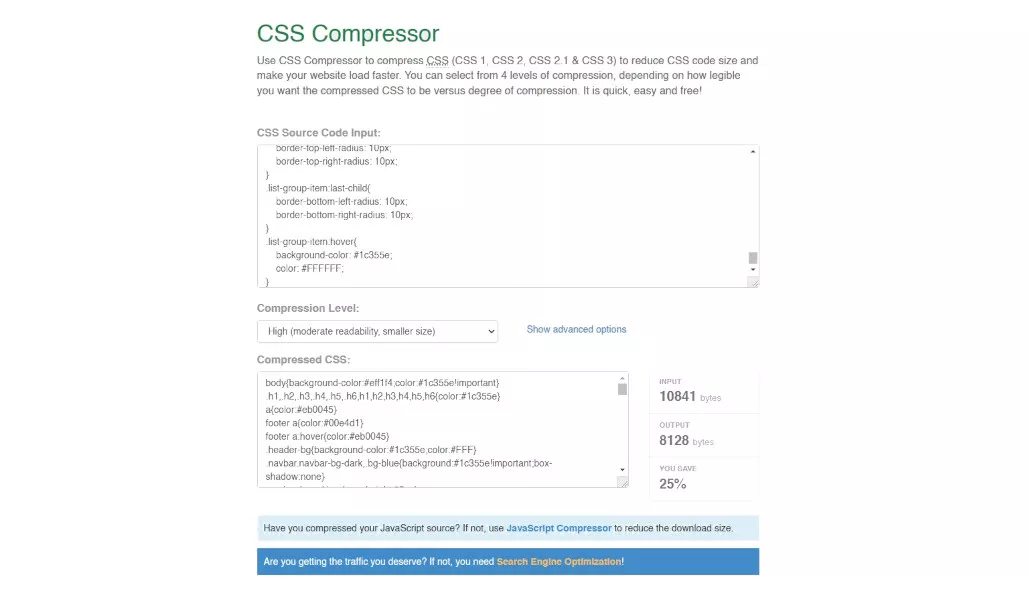
When a tool works flawlessly, it becomes essential. That’s exactly how I feel about CSS Compressor. It’s the only tool I’ve found that offers moderate compression, striking the balance between readability and performance. So when CSS Compressor suddenly went down a few weeks ago, I had to find a solution for the day. The problem? Most CSS compressors either minify too aggressively, making the code unreadable, or leave unnecessary bloat like comments and excessive whitespace. Nothing matched the efficiency and clarity of CSS Compressor’s output. Now that it’s back, I still have to scroll past inferior tools since Google dropped its ranking to the bottom of page one—frustrating, to say the least.
Moderate compression isn’t just about saving space; it’s about maintaining readable, efficient CSS without sacrificing load times. Short-form CSS loads just as fast as fully minified CSS since modern servers handle compression efficiently. The difference? You can actually work with it. I still rely on CSS Compressor daily, but after that outage, I built my own JavaScript-based compressor to make sure I’m never left without a solution. Because when something works, you don’t just trust it—you back it up.
"In open source, we feel strongly that to really do something well, you have to get a lot of people involved."